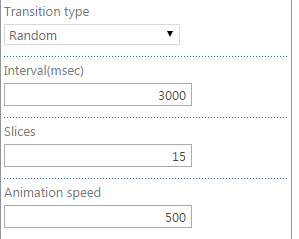
Transitions options define the way which the pictures will be shown.

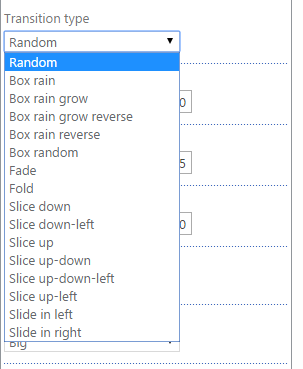
Select transition type from the dropdown.

Then define interval in milliseconds with which the pictures will be changing.
Note: if an interval is too small, animation effects may not work properly.
Define animation speed (the time in milliseconds spent on one animation effect) and amount of animation slices.
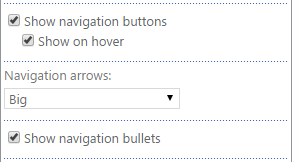
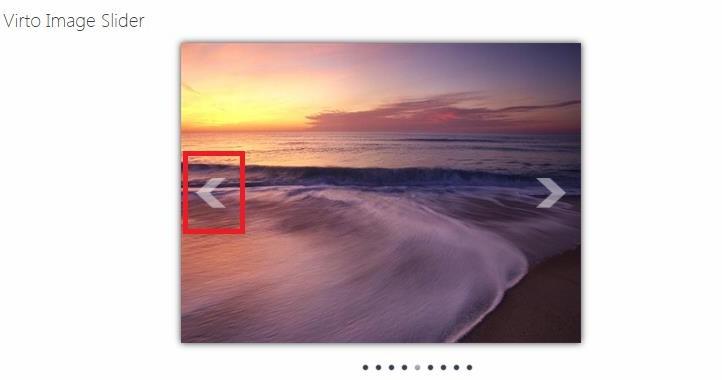
You may switch to the next slide manually by clicking “left” and “right” buttons. In case you do not need to use this option uncheck the box “Show navigation buttons”.

Or show them only on hover. Just check the box “Show navigation buttons” and “Show on hover”:
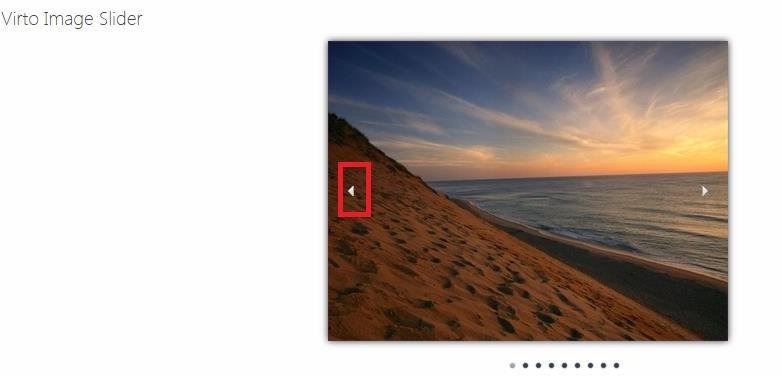
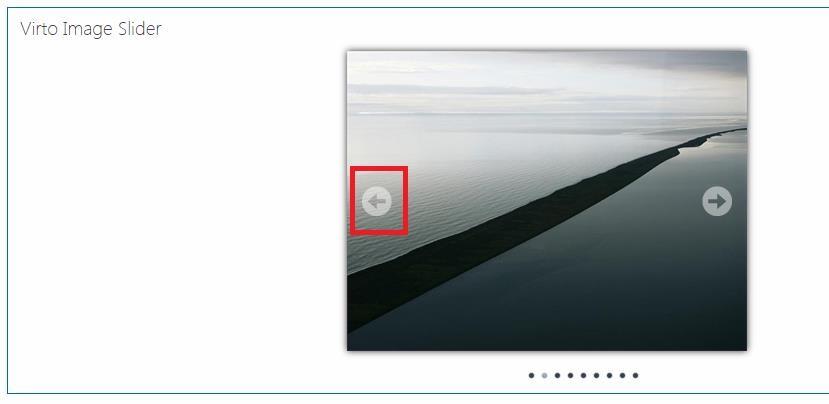
You can choose arrow style: big small or circle.
Big:

Small:

Circle:

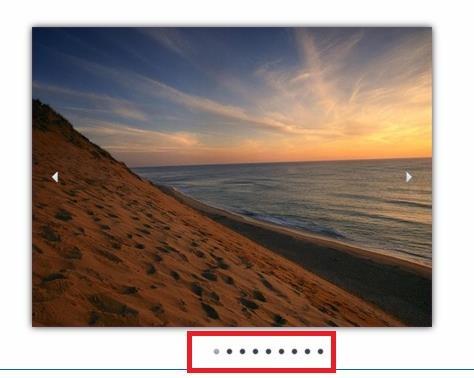
You can use additional animation features and allow bullets (paging) and shadow for displayed picture. You can check the box “Keyboard navigation” and use keyboard arrows to navigate.


Check the box “Pause on hover” if you need to stop slideshow with hovering.
Check the box “Random image sequence” to randomize shown pictures.

You can set the transparency of description (from 0 to 1). 0 is the most transparent, 1 is black.
Note: this option is not supported in Internet Explorer browser.
Click “OK” or “Apply” to save the settings.